
みんなこんにちは!Mr. Bunのおうちでもっとプログラミングのコーナーもこれで3回目だ。
今回の目標
前回説明したように、最終的(さいしゅうてき)な目的は川のごみとりゲームを完成させることだったね。今回はこのゲームを完成させるために、「LED」や「X」「Y」という考え方を使って「川を流れるごみ」という部分を作っていこう。
完成したものを先にみせるとこういう感じだよ。


プログラムでやること
今回は、ツールボックスの「ゲーム」というところをはじめて使うよ。少しむずかしいかもしれないけど、しっかりついてきてね!
プログラムでやることは
1. LED上側(上の辺)にランダムにごみを出し
2. そのごみを画面の下にむかって動かしていき
3. 1番下の辺まで行ったら、新しいごみを出す
4. 1〜3 をくりかえす
だよ。
プロジェクトを作ろう
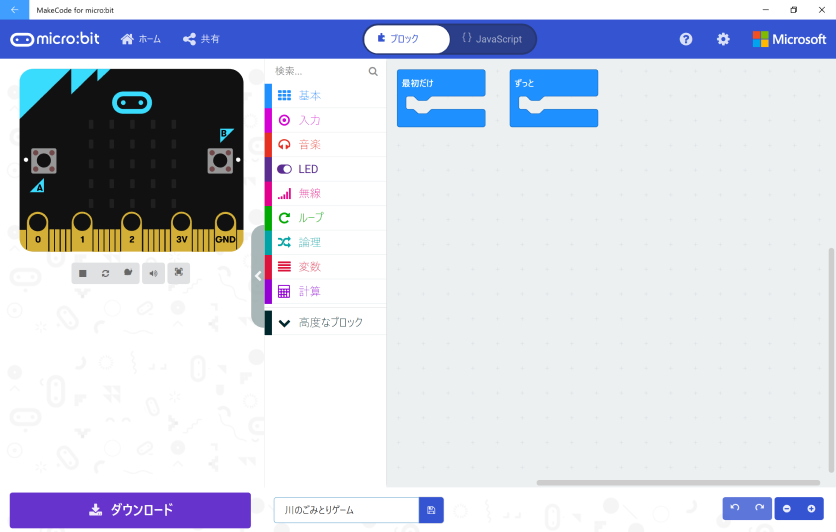
じゃあ、早速MakeCodeを開こう!
MakeCodeで新しいプロジェクトを作って、プロジェクトの名前は「川のごみとりゲーム」にしよう。このプロジェクトをこれからもずっと使っていくよ!


ステップ1
LEDに「ごみ」というスプライトを出す
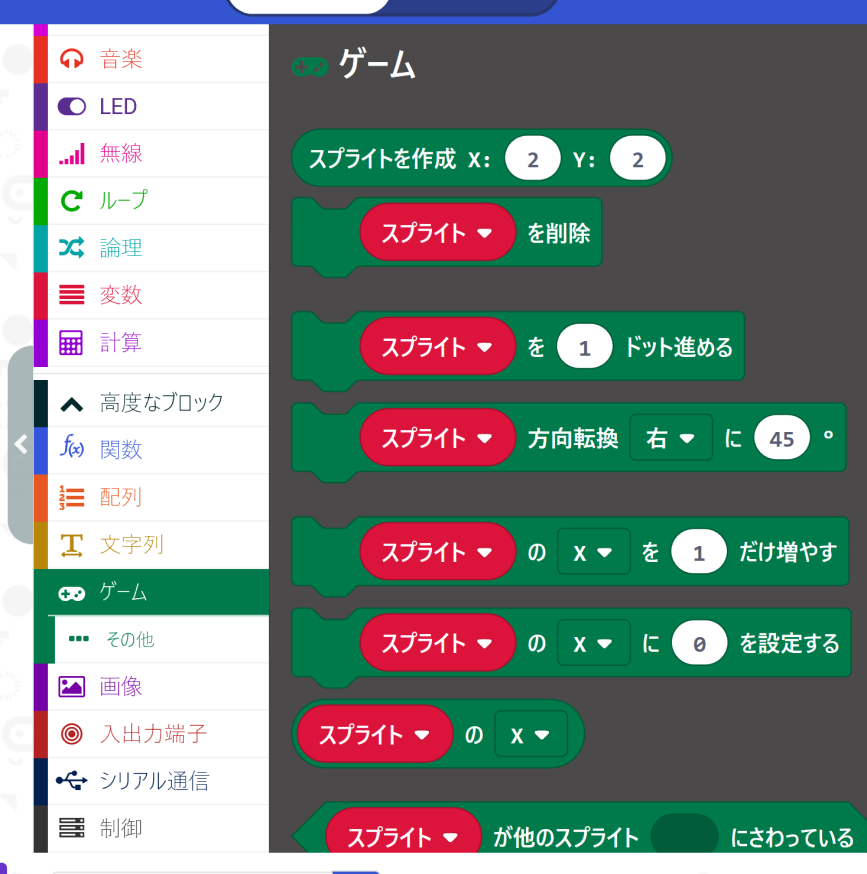
プログラミングを始める前に、ツールボックスの「高度なブロック」というところをおしてみよう。すると、ツールボックスがのびて、そのなかに緑色の「ゲーム」というものが出てくるよ。今回はこの「ゲーム」を使っていくんだ。

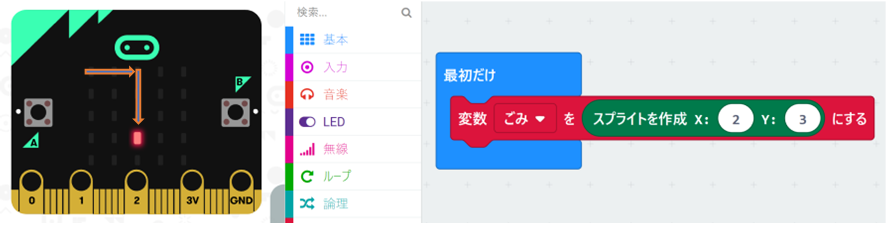
「ゲーム」の中を見ると、1番上に「スプライトを作成 X: 2 Y: 2」というブロックがあるね。スプライトとは、LEDに出される(表示される)もののことで、今回だと「ごみ」がスプライトなんだ。スプライトは「スプライトを作成」ブロックと変数を使うことで作ることができるよ。それを頭に入れてプログラムを書いて行こう!
レッツコード!
- 変数「ごみ」を追加する
- 「変数『ごみ』を0にする」ブロックをワークスペースにある「最初だけ」ブロックに入れる
- ツールボックス「ゲーム」から「スプライトを作成 X: 2 Y: 2」を取ってきて、「変数『ごみ』を0にする」の「0」の部分に入れる

さあ、これでLEDに「ごみ」というスプライトを出すことができたね!
次のステップに進む前にX、Yって、何かを説明するよ。XというのはLEDでの横の方向の位置を、Yはたての方向の位置をそれぞれ数字で表したものなんだ。このXとYを使うことで、25個のLEDのどこを光らせるか決めることができるんだよ。まず、スプライトのXが0でYが0だと、スプライトは画面の左上になる。

そして、Xが2でYが3だとスプライトはXが0のときよりも2つ右側、Yが0のときよりも3つ下側に出てくるんだ。

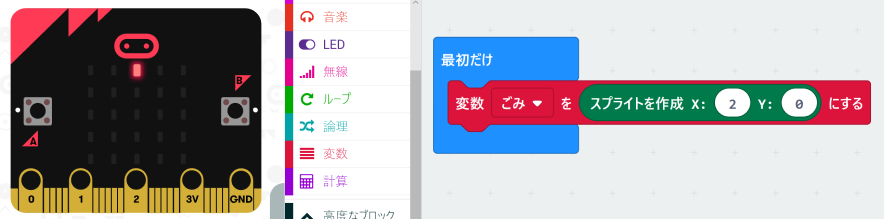
ほかにもX:2 Y:0のときだと、

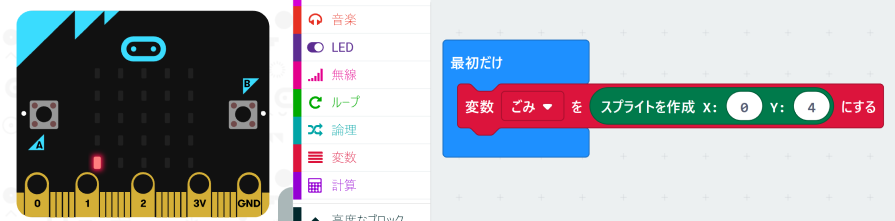
X:0 Y:4のとき

ここで注意してほしいのはスプライトが一番下の辺にあるとき(上から5つ目のLEDにあるとき)、Yは5じゃなくて4だということだ!(micro:bitはものを数えるときに1からじゃなくて0から数えるんだったよね。)

これがXとYの考え方だよ!Xが横方向、Yがたて方向の位置だというのがわかったら、次はごみを1番上の辺から下の辺に向かって動かしてみたい。
ステップ2
「ごみ」を1番上の辺から下の辺に向かって動かす
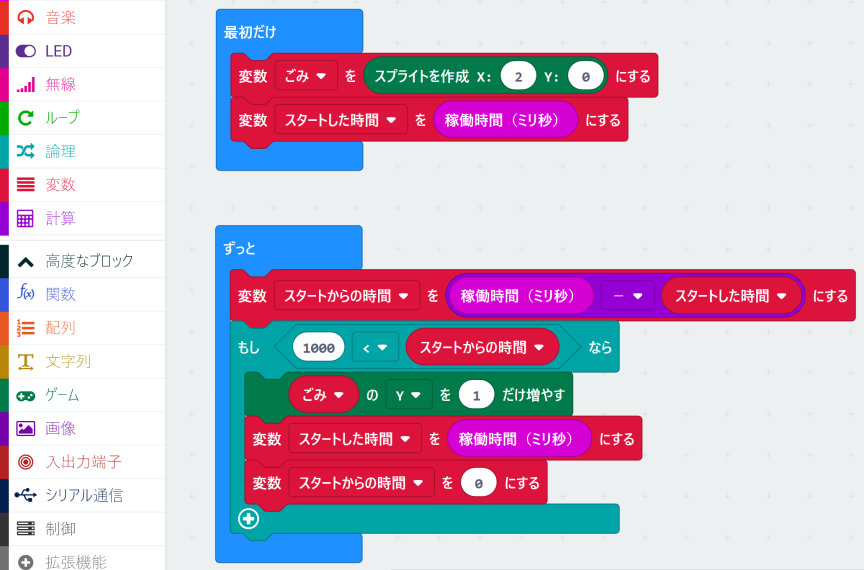
まずはいったん1秒ごとにLED1個分だけ「ごみ」を下に動かしてみよう。
前回タイマーを作ったときに、「スタートからの時間」と「スタートした時間」という変数を作ったよね。この2つの変数を使ってすぎた秒数を計算することで、「1秒」をはかることができる。
次に1秒ごとだけど、これは「1秒に1回」をくり返すということだ。1秒たったら「スタートからの時間」と「スタートした時間」をリセットしてまたタイマーをスタートしなおす(タイマーをくり返す)という風な作り方をすれば「1秒ごと」というプログラムを作ることができるよ。
この時に、Yを1ずつふやしていくとごみのスプライトを1個ずつ下に動かしていけるんだ。
これを頭に入れてプログラミングをしよう!
レッツコード!
- Xが2、Yが0の「ごみ」スプライトを作成する
- 1秒タイマーを追加する(1秒=1000ミリ秒だったことを忘れずにね。)

- ツールボックス「ゲーム」から「スプライトのXを1だけ増(ふ)やす」ブロックを持ってきてワークスペースに用意し、XをYにする
- 変数「スタートからの時間」、ツールボックス「計算」の中にある「0-0」、「稼働時間」ブロック、そして変数「スタートした時間」をとってワークスペースに用意する
- 2で用意したブロックの「スプライト」の白い三角形をおし、「ごみ」にする
- 3で作った「『ごみ』のYを1だけ増やす」を「もし1000 < 『スタートからの時間』なら」の中に入れる(ここでスプライトが1個ずつ下に動くよ)
- その下に「変数『スタートした時間』を稼働時間にする」「変数『スタートから』の時間を0にする」を入れる(ここでタイマーをリセットするんだ)

よし!これで1番上の辺にいたごみのスプライトが1秒に1個下に下がっていくようになったね。リセットボタンをおしたらまた最初からやり直せるよ。今は1秒に1個だけど「1000 < スタートからの時間」を「500 < スタートからの時間」にすれば0.5秒ごとに1個うごくから、「ごみ」のスピードは倍になるんだ。

さあ最後のステップだ。
ステップ3
LEDの1番上の辺のランダムな場所に「ごみ」を出してそれを画面の1番下の辺にむかって動かしそれをくりかえす
まず、1番上の辺のランダムな場所に「ごみ」を出すには「乱数(らんすう)」ブロックとX、Yの考え方を使う。Yが0でXが0~4のどれかだったらスプライトは1番上の辺のランダムな場所に出てくるんだ。
次に、スプライトが1番下の辺にとどいたとき、つまり「もし『ごみ』のスプライトのYが4なら」、「ごみ」のスプライトを一度消してまたスプライトをLEDの1番上の辺のランダムな場所に出してあげよう。
レッツコード!
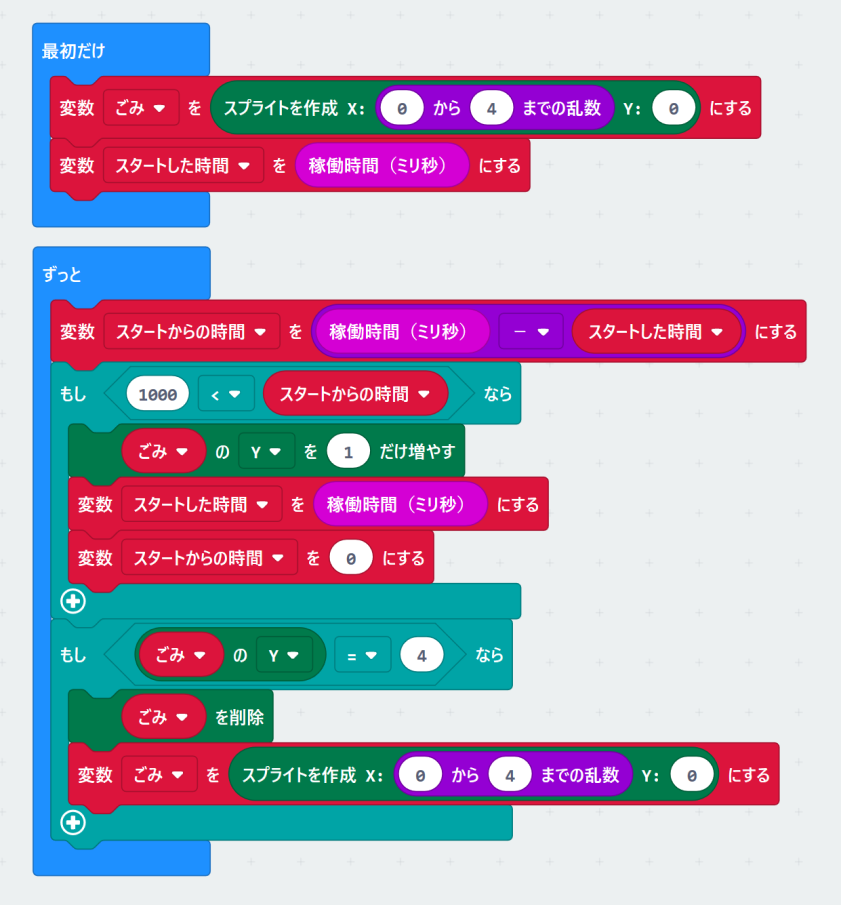
- 「最初だけ」ブロックのなかにある「スプライトを作成X: 2 Y: 0」の2の部分に「0から4までの乱数」を入れる
- 「もし『ごみ』のY = 4なら」というブロックを作る
- ツールボックス「ゲーム」から「スプライトを削除(さくじょ)」というブロックをとってきてワークスペースに用意する
- 「スプライトを削除」を「ごみを削除」に変えて、2で作ったもしブロックの中に入れる
- その下に1で作ったものと同じスプライト作成ブロックを入れる


さあ、これですべて完成だ!
1番最初に見せたように「ごみ」がいっぱい流れてくるようになったかな?
でも、「ごみ」を流しっぱなしにしてはいけないね… つぎのMr. Bunのおうちでもっとプログラミングのコーナーで、「ごみ」をしっかりキャッチしていこう!